|
500
|
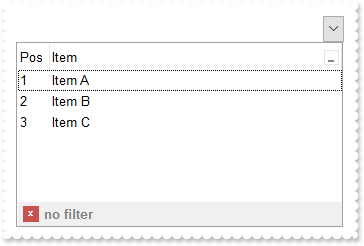
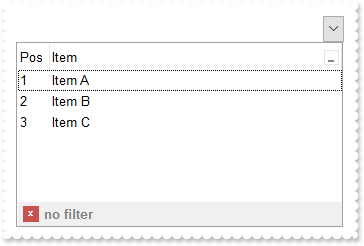
Is it possible to prevent closing the control's filter bar, so it is always shown

With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
.FilterBarPromptVisible = 2
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
499
|
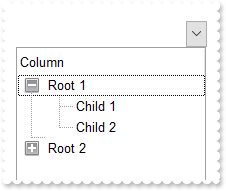
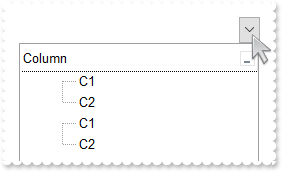
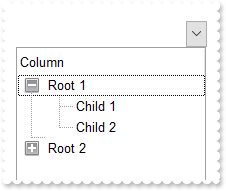
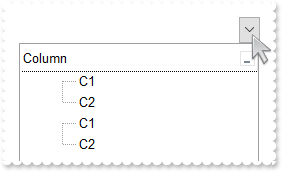
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

With ComboBox1
.BeginUpdate
With .VisualAppearance
.Add 3,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" & _
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" & _
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" & _
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA="
.Add 1,"CP:3 -2 -2 2 2"
.Add 4,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" & _
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" & _
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" & _
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI="
.Add 2,"CP:4 -2 -2 2 2"
End With
.LinesAtRoot = 1
.HasButtons = 4
.HasButtonsCustom(0) = 16777216
.HasButtonsCustom(1) = 33554432
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
498
|
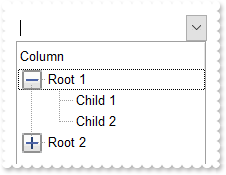
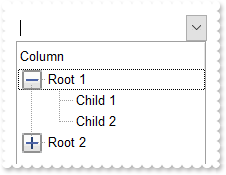
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

With ComboBox1
.BeginUpdate
With .VisualAppearance
.Add 1,"XP:TREEVIEW 2 1"
.Add 2,"XP:TREEVIEW 2 2"
End With
.Background(180) = &H1000000
.Background(181) = &H2000000
.LinesAtRoot = -1
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
497
|
How can I find if the control is running in DPI mode
With ComboBox1
Debug.Print( .FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`") )
End With
|
|
496
|
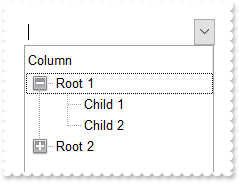
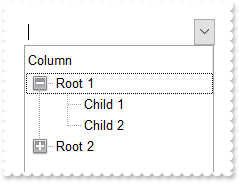
How can I change the visual appearance of the +/- buttons (method 1)

With ComboBox1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" & _
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" & _
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" & _
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA="
.Add 2,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" & _
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" & _
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" & _
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI="
End With
.LinesAtRoot = -1
.Background(180) = &H1000000
.Background(181) = &H2000000
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
495
|
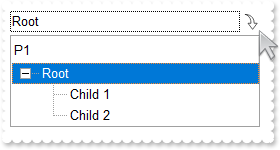
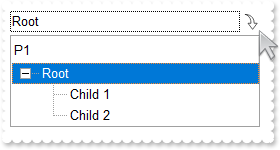
Is there a way to change the dropdown button arrow to something else ( ebn, sample 3 )

With ComboBox1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" & _
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" & _
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" & _
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDI" & _
"BICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAok" & _
"GKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhuZwJkYcoagiZ5+HQFRngmZh6h6Z5JnYfodCaCgGBcOpfBQBCAgA=="
.Background(4) = &H1000000
.Background(5) = &H1f0f0f0
.LinesAtRoot = -1
.Style = 2
.IntegralHeight = True
.Columns.Add "P1"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(h) = True
End With
.EndUpdate
End With
|
|
494
|
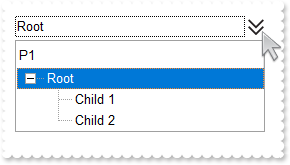
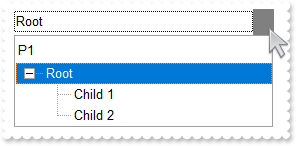
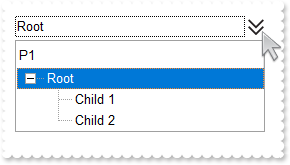
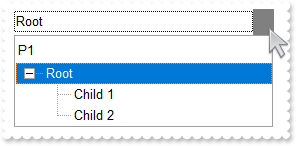
Is there a way to change the dropdown button arrow to something else ( ebn, sample 2 )

With ComboBox1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABKgCg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" & _
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" & _
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" & _
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/EeH5wiITwUkWMRsF4PYgEeaZ3gGYBoCWeICk6V5wnMf4FDCAAfAiYQgg4" & _
"AYAmAWC7gIIYnm2fR/mEUYAF4GIFFEVBYgUYR4BCdoGmKSB6A+CAhDGBBfBiT4IlSdQ9A8WIWCeBJihgZgcg+YJoEIFYMiMSJWAaDZjhiGgogCIooG4QYMAIOQSDUPgi" & _
"lONhIg6JI4GIK4LiQKJGDOFJgGMbJbDcDg5hYR4OCWCJyEyAQiCGChDheZBoDIYg3AMIJEVYQ4AnoZQ4mYeQmDsCJGmGNBwDQTQDEaAQcCYCZKGOHRDHgVgVh4J4phoD" & _
"ISAaEYkGsNhNhMahVhyaJIFSDiuAIBIBCCaJ5mYe4VGGOhyHaBRInIPIRH2D5qkaIopCEOhCieBxjnqKoNgSapaj6OIsE+apOiWJBnkqYo6isKpqiGdIwCwKpWiaJIOl" & _
"sHo8jIa4JFaTIomwOZuBeMgrmifpKgGbR6lAI4lEaM4ymYKIKCKEpfjqbI6kSHgnEmc5GnIOpfBQBCAg="
.Background(4) = &H1000000
.Background(5) = &H1808080
.LinesAtRoot = -1
.Style = 2
.IntegralHeight = True
.Columns.Add "P1"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(h) = True
End With
.EndUpdate
End With
|
|
493
|
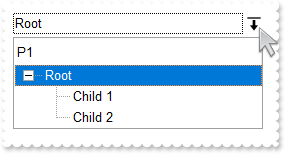
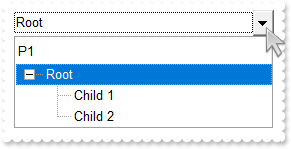
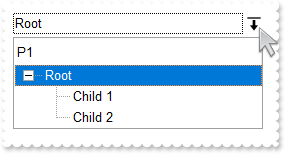
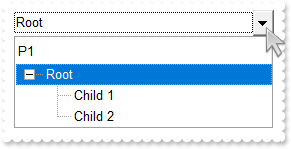
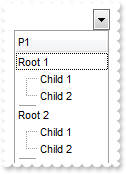
Is there a way to change the dropdown button arrow to something else ( ebn, sample 1 )

With ComboBox1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABFACg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" & _
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" & _
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" & _
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5dlqIh/k8SAFnofxgDgFZ8gGH5ShYCgmiCQgeA6AghAgr5/EyWBUhC" & _
"BZPngZIvgaSpoHYEYBCEOAMnWCJGgiFgZgmYoIDiBw1iKSB+C4fQHhiRJjgyYoIlYJwXmOA56DqC5iAONIhg+S45AYNoQmGExqEYIJkgicZ2gsDRhG4ToSAgMZqFIOol" & _
"EiHJzhWSIJGYUAZiWSBsi+EofEkGhiDaCIphSPIZmIcp2GoI4mkmDhGD4JwJgIPQkmcQwqHaCZKgmZI0h6ZwonCFIfmYKIch6IJMhoFh9ggXxIgydQZmjTR5iORhKEaB" & _
"4PGAOgUkmD5KBiHItiaSwKHaE4CPuBoMVieJMmMH4qgofoIDsRx6jSZorksapGGUIoqiidJHi2RYKmSHIumEchAh2L5rFeWhUDqAxbBQSIxkeCwkjGMpOAsNpBH0Do3k" & _
"UASAg"
.Background(4) = &H1000000
.Background(5) = &H1808080
.LinesAtRoot = -1
.Style = 2
.IntegralHeight = True
.Columns.Add "P1"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(h) = True
End With
.EndUpdate
End With
|
|
492
|
Is there a way to change the dropdown button arrow to something else ( theme, ebn )

With ComboBox1
.BeginUpdate
With .VisualAppearance
.Add 1,"XP:SCROLLBAR 1 6"
.Add 2,"XP:SCROLLBAR 1 7"
End With
.Background(4) = &H1000000
.Background(5) = &H2000000
.LinesAtRoot = -1
.Style = 2
.IntegralHeight = True
.Columns.Add "P1"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(h) = True
End With
.EndUpdate
End With
|
|
491
|
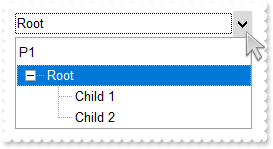
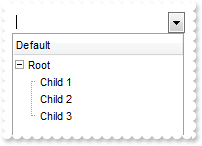
Is there a way to change the dropdown button arrow to something else ( no visual theme )

With ComboBox1
.BeginUpdate
.UseVisualTheme = 1099 ' UIVisualThemeEnum.exBorderVisualTheme Or UIVisualThemeEnum.exCheckBoxVisualTheme Or UIVisualThemeEnum.exCalendarVisualTheme Or UIVisualThemeEnum.exFilterBarVisualTheme Or UIVisualThemeEnum.exHeaderVisualTheme
.LinesAtRoot = -1
.Style = 2
.IntegralHeight = True
.Columns.Add "P1"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(h) = True
End With
.EndUpdate
End With
|
|
490
|
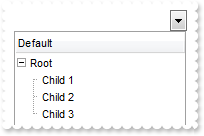
Is there a way to change the dropdown button arrow to something else ( solid color )

With ComboBox1
.BeginUpdate
.Background(5) = RGB(190,190,190)
.Background(4) = RGB(128,128,128)
.LinesAtRoot = -1
.Style = 2
.IntegralHeight = True
.Columns.Add "P1"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(h) = True
End With
.EndUpdate
End With
|
|
489
|
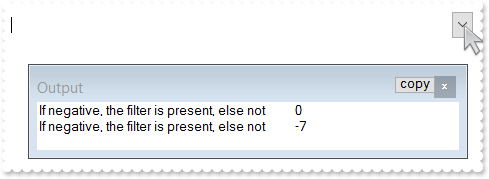
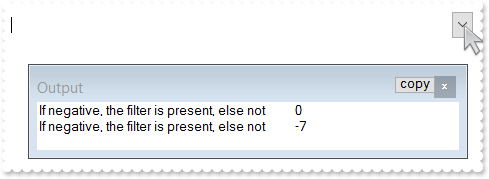
How can I find if there is any filter applied to the control

' FilterChange event - Occurs when filter was changed.
Private Sub ComboBox1_FilterChange()
With ComboBox1
Debug.Print( "If negative, the filter is present, else not" )
Debug.Print( .Items.VisibleItemCount )
End With
End Sub
With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.TreeColumnIndex = -1
.FilterInclude = 4
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "C1"
End With
With .Items
h = .AddItem("R1")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
488
|
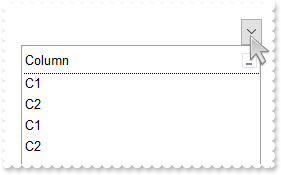
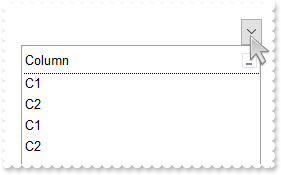
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.TreeColumnIndex = -1
.FilterInclude = 4
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "C1|C2"
End With
With .Items
h = .AddItem("R1")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
487
|
Is there any method to get only the matched items and not the items with his parent

With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.FilterInclude = 4
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "C1|C2"
End With
With .Items
h = .AddItem("R1")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
486
|
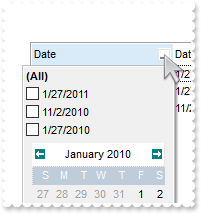
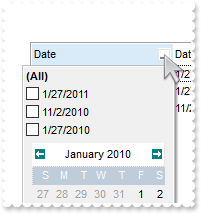
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

With ComboBox1
.BeginUpdate
With .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = True
.DisplayFilterPattern = False
.DisplayFilterDate = True
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Columns.Add("DateTime")
.SortType = 3
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Columns.Add("Time")
.SortType = 4
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
.FormatColumn = "time(value)"
End With
With .Columns.Add("Numeric")
.SortType = 1
.DisplayFilterButton = True
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Columns.Add("String")
.DisplayFilterButton = True
.FilterList = 1296 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
End With
With .Items
h = .AddItem(#1/27/2010#)
.CellCaption(h,1) = #1/27/2010 10:00:00 AM#
.CellCaption(h,2) = .CellCaption(h,1)
.CellCaption(h,3) = 1
.CellCaption(h,4) = .CellCaption(h,3)
h = .AddItem(#1/27/2011#)
.CellCaption(h,1) = #1/27/2011 9:00:00 AM#
.CellCaption(h,2) = .CellCaption(h,1)
.CellCaption(h,3) = 11
.CellCaption(h,4) = .CellCaption(h,3)
h = .AddItem(#11/2/2010#)
.CellCaption(h,1) = #11/2/2010 9:00:00 AM#
.CellCaption(h,2) = .CellCaption(h,1)
.CellCaption(h,3) = 2
.CellCaption(h,4) = .CellCaption(h,3)
End With
.Columns.Item("DateTime").DisplayFilterDate = False
.EndUpdate
End With
|
|
485
|
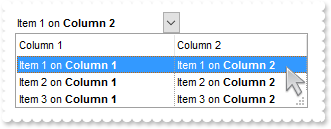
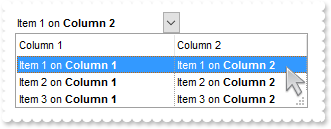
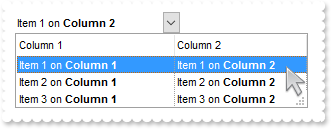
How can I display a different column, on the control's label (method 2)

With ComboBox1
.BeginUpdate
.Style = 2
.SingleEdit = True
.LabelColumnIndex = 1
.DrawGridLines = 2
.Columns.Add("Column 1").Def(17) = 1
.Columns.Add("Column 2").Def(17) = 1
With .Items
.CellCaption(.AddItem("Item 1 on <b>Column 1"),1) = "Item 1 on <b>Column 2"
.CellCaption(.AddItem("Item 2 on <b>Column 1"),1) = "Item 2 on <b>Column 2"
.CellCaption(.AddItem("Item 3 on <b>Column 1"),1) = "Item 3 on <b>Column 2"
.SelectItem(.FirstVisibleItem) = True
End With
.EndUpdate
End With
|
|
484
|
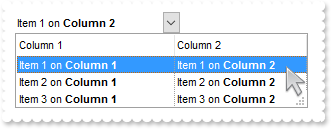
How can I display a different column, on the control's label (method 1)

With ComboBox1
.BeginUpdate
.Style = 2
.SingleEdit = True
.SearchColumnIndex = 1
.DrawGridLines = 2
.Columns.Add("Column 1").Def(17) = 1
.Columns.Add("Column 2").Def(17) = 1
With .Items
.CellCaption(.AddItem("Item 1 on <b>Column 1"),1) = "Item 1 on <b>Column 2"
.CellCaption(.AddItem("Item 2 on <b>Column 1"),1) = "Item 2 on <b>Column 2"
.CellCaption(.AddItem("Item 3 on <b>Column 1"),1) = "Item 3 on <b>Column 2"
.SelectItem(.FirstVisibleItem) = True
End With
.EndUpdate
End With
|
|
483
|
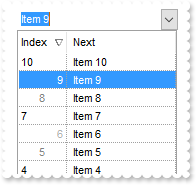
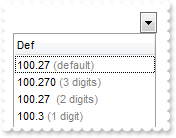
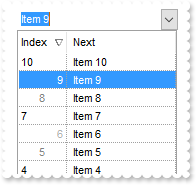
How do I sort the index column as numeric

' InsertItem event - Occurs after a new item has been inserted to Items collection.
Private Sub ComboBox1_InsertItem(ByVal Item As Long)
With ComboBox1
With .Items
.CellData(Item,1) = .ItemToIndex(Item)
End With
End With
End Sub
With ComboBox1
.BeginUpdate
.DrawGridLines = -1
.ColumnAutoResize = True
.ShowFocusRect = False
.SingleEdit = True
With .Columns.Add("Next")
.Def(48) = 4
.Def(52) = 4
End With
With .Columns.Add("Index")
.AllowSizing = False
.Width = 48
.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
.Def(17) = 1
.SortType = 5
.Position = 0
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.AddItem "Item 5"
.AddItem "Item 6"
.AddItem "Item 7"
.AddItem "Item 8"
.AddItem "Item 9"
.AddItem "Item 10"
End With
.EndUpdate
End With
|
|
482
|
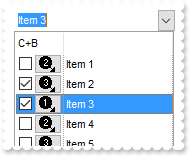
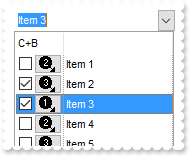
How can I put icons/images into buttons

With ComboBox1
.BeginUpdate
.SingleEdit = True
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add ""
With .Columns.Add("C+B")
.AllowSizing = False
.Width = 48
.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
.Def(17) = 1
.Def(0) = True
.Def(2) = True
.Def(3) = True
.Position = 0
End With
.DrawGridLines = 2
.DefaultItemHeight = 20
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.AddItem "Item 5"
.AddItem "Item 6"
.AddItem "Item 7"
.AddItem "Item 8"
End With
.EndUpdate
End With
|
|
481
|
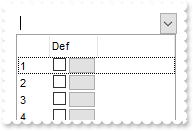
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

' CellButtonClick event - Fired after the user clicks on the cell of button type.
Private Sub ComboBox1_CellButtonClick(ByVal Item As Long)
With ComboBox1
Debug.Print( "CellButtonClick" )
Debug.Print( Item )
Debug.Print( .Key() )
End With
End Sub
' CellStateChanged event - Fired after cell's state has been changed.
Private Sub ComboBox1_CellStateChanged(ByVal Item As Long)
With ComboBox1
Debug.Print( "CellStateChanged" )
Debug.Print( Item )
Debug.Print( .Key() )
End With
End Sub
With ComboBox1
.BeginUpdate
.SingleEdit = True
With .Columns.Add("")
.AllowSizing = False
.Width = 32
.FormatColumn = "1 index ``"
End With
With .Columns.Add("Def")
.AllowSizing = False
.Width = 48
.FormatColumn = "` `"
.Def(0) = True
.Def(2) = True
.Def(3) = True
End With
.Columns.Add ""
With .Items
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
End With
.EndUpdate
End With
|
|
480
|
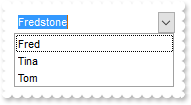
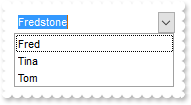
How can I show only the matching items, while user types in the drop down control

' EditChange event - Fired when the user has taken an action that may have altered text in an edit control.
Private Sub ComboBox1_EditChange(ByVal ColIndex As Long)
With ComboBox1
sLabel = .EditText(ColIndex)
Debug.Print( "Select the item that maches exactly the typing label: " )
Debug.Print( sLabel )
With .Items
.SelectItem(.FocusItem) = False
.SelectItem(.FindItem(sLabel,ColIndex)) = True
End With
End With
End Sub
With ComboBox1
.BeginUpdate
.SingleEdit = True
.AutoComplete = False
.AutoSelect = False
.AutoSearch = False
.AutoDropDown = True
.IntegralHeight = True
.HeaderVisible = False
.Columns.Add "Friends"
With .Items
.AddItem "Fred"
.AddItem "Tina"
.AddItem "Tom"
End With
.EndUpdate
End With
|
|
479
|
How do I unselect/deselect the item (Simple style)
With ComboBox1
.BeginUpdate
.Style = 0
.Columns.Add "Def"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 3"
End With
.SearchColumnIndex = 0
.Value = "Item 2"
With .Items
.SelectItem(.FocusItem) = False
End With
.EndUpdate
End With
|
|
478
|
How do I unselect/deselect the item (DropDownList style)
With ComboBox1
.BeginUpdate
.Style = 1
.Columns.Add "Def"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 3"
End With
.SearchColumnIndex = 0
.Value = "Item 2"
With .Items
.SelectItem(.FocusItem) = False
End With
.EndUpdate
End With
|
|
477
|
How do I unselect/deselect the item (DropDown style)
With ComboBox1
.BeginUpdate
.Style = 1
.Columns.Add "Def"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 3"
End With
.SearchColumnIndex = 0
.Value = "Item 2"
With .Items
.SelectItem(.FocusItem) = False
End With
.EndUpdate
End With
|
|
476
|
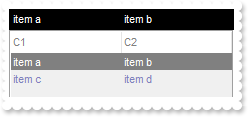
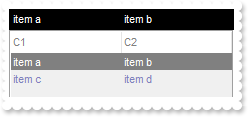
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is Simple)

With ComboBox1
.BeginUpdate
.Style = 0
.ColumnAutoResize = True
With .Columns
.Add "C1"
.Add "C2"
End With
With .Items
.CellCaption(.AddItem("item a"),1) = "item b"
.CellCaption(.AddItem("item c"),1) = "item d"
End With
.Value = "item a"
.ForeColor = RGB(128,128,188)
.BackColor = RGB(240,240,240)
.HeaderForeColor = RGB(128,128,128)
.SelBackColor = RGB(128,128,128)
.BackColorEdit = RGB(0,0,0)
.ForeColorEdit = RGB(255,255,255)
.Enabled = False
.EndUpdate
End With
|
|
475
|
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is DropDownList)

With ComboBox1
.BeginUpdate
.Style = 2
.ColumnAutoResize = True
With .Columns
.Add "C1"
.Add "C2"
End With
With .Items
.CellCaption(.AddItem("item a"),1) = "item b"
.CellCaption(.AddItem("item c"),1) = "item d"
End With
.Value = "item a"
.BackColorEdit = RGB(0,0,0)
.ForeColor = RGB(255,255,255)
.Enabled = False
.EndUpdate
End With
|
|
474
|
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is DropDown)

With ComboBox1
.BeginUpdate
.Style = 1
.ColumnAutoResize = True
With .Columns
.Add "C1"
.Add "C2"
End With
With .Items
.CellCaption(.AddItem("item a"),1) = "item b"
.CellCaption(.AddItem("item c"),1) = "item d"
End With
.Value = "item a"
.ForeColorEdit = RGB(255,255,255)
.BackColorEdit = RGB(0,0,0)
.Enabled = False
.EndUpdate
End With
|
|
473
|
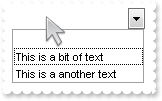
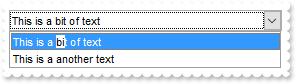
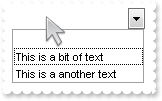
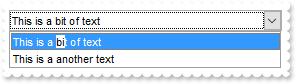
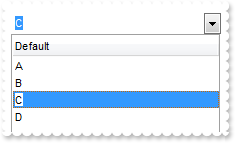
How would you clear the displayed selection for style DropDownList. So if a user selects or searches a value in a style DropDownList, I want to know if I can reset the control back to an empty selection

' DropUp event - Occurs when the drop-down portion of the control is hidden.
Private Sub ComboBox1_DropUp()
With ComboBox1
.Value = ""
End With
End Sub
' SelectionChanged event - Fired after a new item has been selected.
Private Sub ComboBox1_SelectionChanged()
With ComboBox1
Debug.Print( "You selected: " )
Debug.Print( .Value )
End With
End Sub
With ComboBox1
.BeginUpdate
.Style = 2
.HeaderVisible = False
.AutoSearch = True
.AutoDropDown = True
.IntegralHeight = True
.Columns.Add("Default").AutoSearch = 1
With .Items
.AddItem "This is a bit of text"
.AddItem "This is a another text"
.DefaultItem = .InsertItem(,,"")
.ItemPosition(0) = 0
.SortableItem(0) = False
End With
.EndUpdate
End With
|
|
472
|
I cannot seem to get autosearch=1 (contains) in the column object to search properly. It still only finds items that start with the typed character. I want to it look to see if the typed character(s) are contained in the item. I Can't seem to get this to work

With ComboBox1
.BeginUpdate
.Style = 2
.HeaderVisible = False
.AutoSearch = True
.AutoDropDown = True
.IntegralHeight = True
.Columns.Add("Default").AutoSearch = 1
With .Items
.AddItem "This is a bit of text"
.AddItem "This is a another text"
End With
.EndUpdate
End With
|
|
471
|
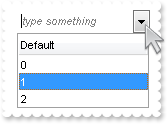
If the user selects an item from the list, how can I clear that selection and return the control to the unselected state with the PROMPT text

' DropUp event - Occurs when the drop-down portion of the control is hidden.
Private Sub ComboBox1_DropUp()
With ComboBox1
.EditText(0) = ""
End With
End Sub
' SelectionChanged event - Fired after a new item has been selected.
Private Sub ComboBox1_SelectionChanged()
With ComboBox1
Debug.Print( "You selected: " )
Debug.Print( .Value )
End With
End Sub
With ComboBox1
.BeginUpdate
.LabelHeight = 23
.IntegralHeight = True
.AutoComplete = False
.AutoSearch = False
.AutoDropDown = True
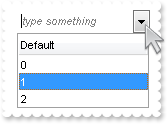
.Columns.Add("Default").Prompt = "<i><fgcolor=808080>type something</fgcolor></i>"
With .Items
.AddItem 0
.AddItem 1
.AddItem 2
End With
.EndUpdate
End With
|
|
470
|
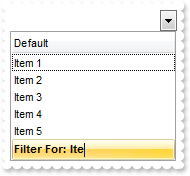
How do I get notified once the user changes the Filter For field
' EditChange event - Fired when the user has taken an action that may have altered text in an edit control.
Private Sub ComboBox1_EditChange(ByVal ColIndex As Long)
With ComboBox1
Debug.Print( "ColIndex: " )
Debug.Print( ColIndex )
Debug.Print( "Label: " )
Debug.Print( .EditText(0) )
Debug.Print( "FilterFor: " )
Debug.Print( .EditText(-1) )
End With
End Sub
With ComboBox1
.BeginUpdate
.FilterForVisible = True
.FilterForBackColor = RGB(240,240,240)
.IntegralHeight = True
.Columns.Add "Default"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.AddItem "Item 5"
End With
.EndUpdate
End With
|
|
469
|
I am using the ScrollWidth/ScrollHeight property on 0 to hide the control's scroll bars, the question is that the drop down button is disappearing. What can be done so I can still show the drop down button

With ComboBox1
.BeginUpdate
.LabelHeight = 40
.ScrollWidth = 0
.ScrollHeight = 0
.DropDownButtonWidth = 40
.EndUpdate
End With
|
|
468
|
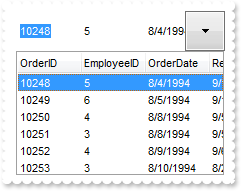
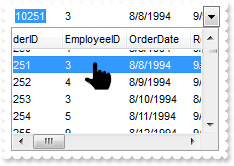
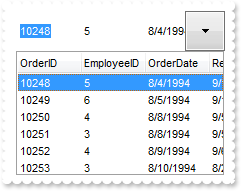
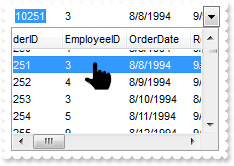
Does your control supports scrolling by touching the screen

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3
End With
.DataSource = rs
.ScrollBySingleLine = True
.AutoDrag = 4112 ' AutoDragEnum.exAutoDragScrollOnShortTouch Or AutoDragEnum.exAutoDragScroll
.EndUpdate
End With
|
|
467
|
How can I make bigger/enlarge the control's drop down button

With ComboBox1
.BeginUpdate
.LabelHeight = 40
.ScrollWidth = 40
.EndUpdate
End With
|
|
466
|
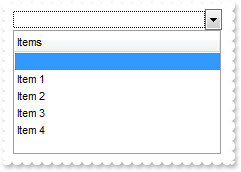
How do I select a NULL/empty value

With ComboBox1
.BeginUpdate
.Style = 2
.Columns.Add "Items"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.DefaultItem = .InsertItem(,,"")
.ItemPosition(0) = 0
.SortableItem(0) = False
End With
.Value = ""
.EndUpdate
End With
|
|
465
|
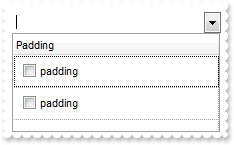
How can I add a vertical padding

With ComboBox1
.BeginUpdate
.DrawGridLines = -1
With .Columns.Add("Padding")
.Def(0) = True
.Def(16) = False
.Def(48) = 6
.Def(49) = 6
.Def(50) = 6
.Def(51) = 6
End With
With .Items
.AddItem "padding"
.AddItem "padding"
End With
.EndUpdate
End With
|
|
464
|
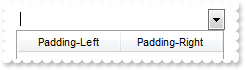
How can I add or change the padding (spaces) for captions in the control's header

With ComboBox1
.BeginUpdate
.Columns.Add("Padding-Left").Def(52) = 18
With .Columns.Add("Padding-Right")
.Def(53) = 18
.HeaderAlignment = 2
End With
.EndUpdate
End With
|
|
463
|
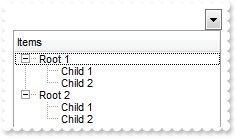
Is it possible to change the height for all items at once

With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add "Items"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(0) = True
End With
.EndUpdate
.DefaultItemHeight = 12
.Items.ItemHeight(0) = 12
End With
|
|
462
|
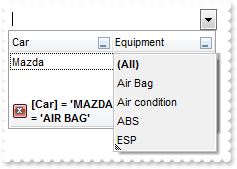
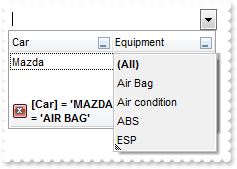
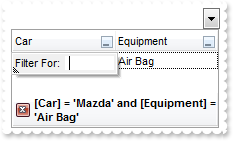
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

With ComboBox1
.BeginUpdate
.MarkSearchColumn = False
With .Columns
With .Add("Car")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "MAZDA"
End With
With .Add("Equipment")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 3
.Filter = "AIR BAG"
End With
End With
With .Items
.CellCaption(.AddItem("Mazda"),1) = "Air Bag"
.CellCaption(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellCaption(.AddItem("Ford"),1) = "Air condition"
.CellCaption(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "ABS,ESP"
End With
.ApplyFilter
.EndUpdate
End With
|
|
461
|
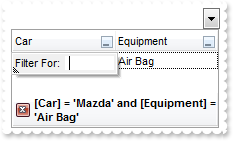
How can I have a case-sensitive filter

With ComboBox1
.BeginUpdate
.MarkSearchColumn = False
With .Columns
With .Add("Car")
.DisplayFilterButton = True
.FilterType = 496 ' FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exFilter
.Filter = "Mazda"
End With
With .Add("Equipment")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 259 ' FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exPattern
.Filter = "Air Bag"
End With
End With
With .Items
.CellCaption(.AddItem("Mazda"),1) = "Air Bag"
.CellCaption(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellCaption(.AddItem("Ford"),1) = "Air condition"
.CellCaption(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "ABS,ESP"
End With
.ApplyFilter
.EndUpdate
End With
|
|
460
|
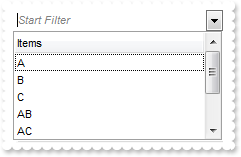
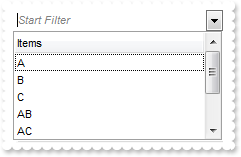
Is it possible to filter the items as I type

' EditChange event - Fired when the user has taken an action that may have altered text in an edit control.
Private Sub ComboBox1_EditChange(ByVal ColIndex As Long)
With ComboBox1
.Columns.Item(0).Filter = ComboBox1.EditText(0)
.ApplyFilter
End With
End Sub
With ComboBox1
.BeginUpdate
.MarkSearchColumn = False
.SingleEdit = True
.AutoComplete = False
.AutoDropDown = True
.IntegralHeight = True
With .Columns
With .Add("Items")
.Prompt = "<i><fgcolor=808080>Start Filter</fgcolor></i>"
.FilterType = 3
End With
End With
With .Items
.AddItem "A"
.AddItem "B"
.AddItem "C"
.AddItem "AB"
.AddItem "AC"
.AddItem "BA"
.AddItem "BC"
.AddItem "CC"
End With
.EndUpdate
End With
|
|
459
|
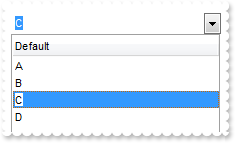
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

With ComboBox1
.Columns.Add "Default"
With .Items
.AddItem "A"
.AddItem "B"
.AddItem "C"
.AddItem "D"
End With
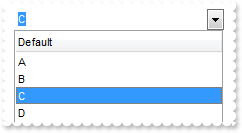
.EditText(0) = "C"
End With
|
|
458
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

With ComboBox1
.Columns.Add "Default"
With .Items
.AddItem "A"
.AddItem "B"
.AddItem "C"
.AddItem "D"
End With
.EditText(0) = ComboBox1.Items.CellCaption(ComboBox1.Items.ItemByIndex(2),0)
End With
|
|
457
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

With ComboBox1
.Columns.Add "Default"
With .Items
.AddItem "A"
.AddItem "B"
.AddItem "C"
.AddItem "D"
End With
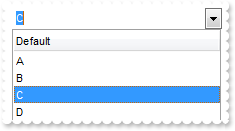
.Select(0) = ComboBox1.Items.CellCaption(ComboBox1.Items.ItemByIndex(2),0)
End With
|
|
456
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

With ComboBox1
.Columns.Add "Default"
With .Items
.AddItem "A"
.AddItem "B"
.AddItem "C"
.AddItem "D"
End With
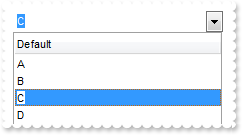
.Select(0) = "C"
End With
|
|
455
|
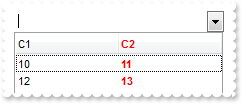
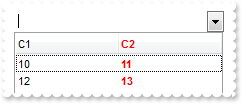
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

With ComboBox1
.BeginUpdate
.MarkSearchColumn = False
With .ConditionalFormats.Add("1")
.Bold = True
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 ' &H1
End With
.Columns.Add "C1"
With .Columns.Add("C2")
.HeaderBold = True
.HTMLCaption = "<fgcolor=FF0000>C2"
End With
With .Items
.CellCaption(.AddItem(10),1) = 11
.CellCaption(.AddItem(12),1) = 13
End With
.EndUpdate
End With
|
|
454
|
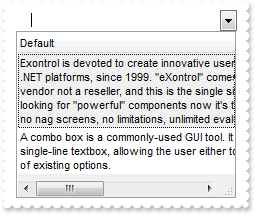
How can I add a horizontal scroll bar

With ComboBox1
.BeginUpdate
.ScrollBySingleLine = True
.ColumnAutoResize = False
.BackColorAlternate = RGB(240,240,240)
With .Columns.Add("Default")
.Width = 512
.Def(16) = False
End With
With .Items
.AddItem "Exontrol is devoted to create innovative user interface components for Windows applications, on COM or .NET platforms, since 19" & _
"99. ""eXontrol"" comes from e(s)pecial (c)ontrol, where sc makes the X. We are a vendor not a reseller, and this is the single s" & _
"ite where you can try or buy our products. If you are tired of looking for ""powerful"" components now it's time to show you rea" & _
"l components. No registration required, no nag screens, no limitations, unlimited evaluation time."
.AddItem "A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowin" & _
"g the user either to type a value directly into the control or choose from the list of existing options."
End With
.EndUpdate
End With
|
|
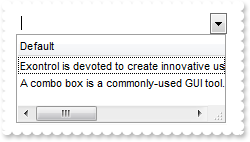
453
|
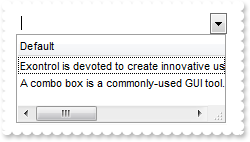
Does the control have the option to have a horizontal scroll to show entries which are longer than the display

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
.Columns.Add("Default").Width = 512
With .Items
.AddItem "Exontrol is devoted to create innovative user interface components for Windows applications, on COM or .NET platforms, since 19" & _
"99. ""eXontrol"" comes from e(s)pecial (c)ontrol, where sc makes the X. We are a vendor not a reseller, and this is the single s" & _
"ite where you can try or buy our products. If you are tired of looking for ""powerful"" components now it's time to show you rea" & _
"l components. No registration required, no nag screens, no limitations, unlimited evaluation time."
.AddItem "A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowin" & _
"g the user either to type a value directly into the control or choose from the list of existing options."
End With
.EndUpdate
End With
|
|
452
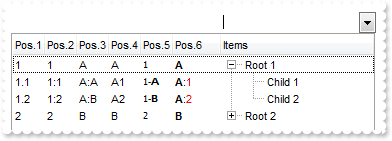
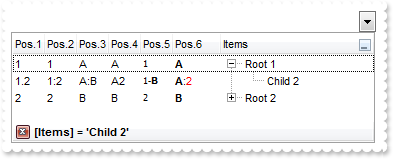
|
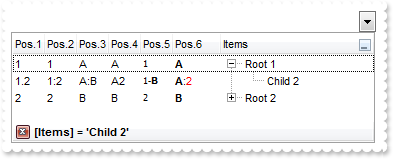
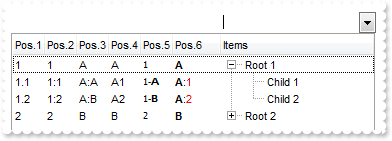
Is it possible to auto-numbering the children items but still keeps the position after filtering

With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("Items")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "Child 2"
End With
With .Columns.Add("Pos.1")
.FormatColumn = "1 ropos ''"
.Position = 0
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.2")
.FormatColumn = "1 ropos ':'"
.Position = 1
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.3")
.FormatColumn = "1 ropos ':|A-Z'"
.Position = 2
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.4")
.FormatColumn = "1 ropos '|A-Z|'"
.Position = 3
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.5")
.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'"
.Def(17) = 1
.Position = 4
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.6")
.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'"
.Def(17) = 1
.Position = 5
.Width = 48
.AllowSizing = False
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
451
|
How do I prevent scrolling the control's data after user does the sort

With ComboBox1
.EnsureOnSort = False
.Columns.Add "Column"
With .Items
.AddItem "Item 3"
.AddItem "Item 1"
.AddItem "Item 2"
End With
.PutItems .GetItems(0)
.PutItems .GetItems(0)
.PutItems .GetItems(0)
.Columns.Item(0).SortOrder = 1
End With
|
|
450
|
Is it possible to auto-numbering the children items too

With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add "Items"
With .Columns.Add("Pos.1")
.FormatColumn = "1 rpos ''"
.Position = 0
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.2")
.FormatColumn = "1 rpos ':'"
.Position = 1
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.3")
.FormatColumn = "1 rpos ':|A-Z'"
.Position = 2
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.4")
.FormatColumn = "1 rpos '|A-Z|'"
.Position = 3
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.5")
.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'"
.Def(17) = 1
.Position = 4
.Width = 32
.AllowSizing = False
End With
With .Columns.Add("Pos.6")
.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'"
.Def(17) = 1
.Position = 5
.Width = 48
.AllowSizing = False
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.EndUpdate
End With
|
|
449
|
How can I show the child items with no identation

With ComboBox1
.LinesAtRoot = 5
.Indent = 12
.HasLines = 2
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
End With
End With
|
|
448
|
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

With ComboBox1
.LinesAtRoot = 1
.Indent = 12
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
447
|
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

With ComboBox1
.LinesAtRoot = 5
.Indent = 12
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
End With
End With
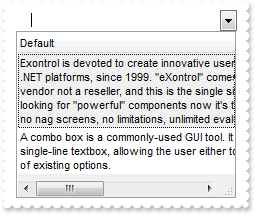
|
|
446
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

With ComboBox1
.LinesAtRoot = 4
.Indent = 12
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
445
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

With ComboBox1
.LinesAtRoot = 3
.Indent = 12
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
444
|
Is there other ways of showing the hierarchy lines (exGroupLines)

With ComboBox1
.LinesAtRoot = 2
.Indent = 12
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"SubChild 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
443
|
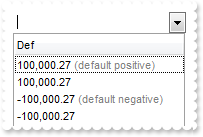
Is it possible display numbers in the same format no matter of regional settings in the control panel

With ComboBox1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
With .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
End With
.EndUpdate
End With
|
|
442
|
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

With ComboBox1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
With .Items
h = .AddItem(0.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(0.27)
.FormatCell(h,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'"
End With
.EndUpdate
End With
|
|
441
|
How can I specify the format for negative numbers

With ComboBox1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
With .Items
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'"
End With
.EndUpdate
End With
|
|
440
|
Is it possible to change the grouping character when display numbers

With ComboBox1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
With .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'"
End With
.EndUpdate
End With
|
|
439
|
How can I display numbers with 2 digits in each group

With ComboBox1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
With .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'"
End With
.EndUpdate
End With
|
|
438
|
How can I display my numbers using a different decimal separator

With ComboBox1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
With .Items
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'"
End With
.EndUpdate
End With
|
|
437
|
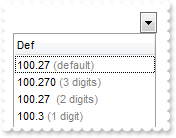
Is it possible to display the numbers using 3 (three) digits

With ComboBox1
.BeginUpdate
.Columns.Add("Def").Def(17) = 1
With .Items
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'"
End With
.EndUpdate
End With
|
|
436
|
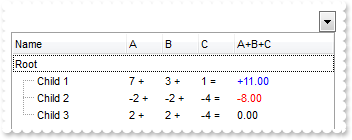
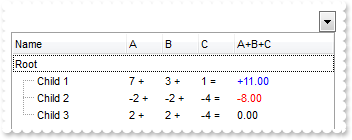
Is it possible to format numbers

With ComboBox1
.BeginUpdate
.MarkSearchColumn = False
With .Columns
.Add "Name"
With .Add("A")
.SortType = 1
.AllowSizing = False
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
End With
With .Add("B")
.SortType = 1
.AllowSizing = False
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
End With
With .Add("C")
.SortType = 1
.AllowSizing = False
.Width = 36
.FormatColumn = "len(value) ? value + ' ='"
End With
With .Add("A+B+C")
.SortType = 1
.Width = 64
.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" & _
"00FF>+'+(value format '2|.|3|,' ): '0.00') )"
.Def(17) = 1
End With
End With
With .Items
h = .AddItem("Root")
.CellCaptionFormat(h,4) = 2
h1 = .InsertItem(h,,"Child 1")
.CellCaption(h1,1) = 7
.CellCaption(h1,2) = 3
.CellCaption(h1,3) = 1
h1 = .InsertItem(h,,"Child 2")
.CellCaption(h1,1) = -2
.CellCaption(h1,2) = -2
.CellCaption(h1,3) = -4
h1 = .InsertItem(h,,"Child 3")
.CellCaption(h1,1) = 2
.CellCaption(h1,2) = 2
.CellCaption(h1,3) = -4
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
435
|
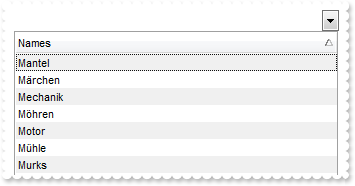
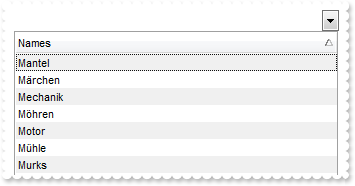
Is it possible to limit the height of the item while resizing

' InsertItem event - Occurs after a new item has been inserted to Items collection.
Private Sub ComboBox1_InsertItem(ByVal Item As Long)
With ComboBox1
.Items.ItemMinHeight(Item) = 18
.Items.ItemMaxHeight(Item) = 72
End With
End Sub
With ComboBox1
.BeginUpdate
.ItemsAllowSizing = -1
.ScrollBySingleLine = False
.BackColorAlternate = RGB(240,240,240)
.Columns.Add "Names"
With .Items
.AddItem "Mantel"
.AddItem "Mechanik"
.AddItem "Motor"
.AddItem "Murks"
.AddItem "M rchen"
.AddItem "M hren"
.AddItem "M hle"
End With
.Columns.Item(0).SortOrder = 1
.EndUpdate
End With
|
|
434
|
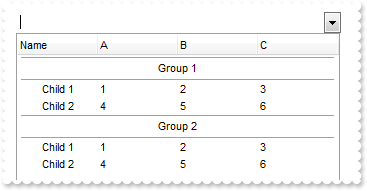
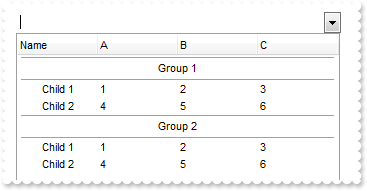
How can I simulate displaying groups

With ComboBox1
.HasLines = 0
.ScrollBySingleLine = True
With .Columns
.Add "Name"
.Add "A"
.Add "B"
.Add "C"
End With
With .Items
h = .AddItem("Group 1")
.CellHAlignment(h,0) = 1
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 3
.ItemHeight(h) = 24
.SortableItem(h) = False
h1 = .InsertItem(h,,"Child 1")
.CellCaption(h1,1) = 1
.CellCaption(h1,2) = 2
.CellCaption(h1,3) = 3
h1 = .InsertItem(h,,"Child 2")
.CellCaption(h1,1) = 4
.CellCaption(h1,2) = 5
.CellCaption(h1,3) = 6
.ExpandItem(h) = True
h = .AddItem("Group 2")
.CellHAlignment(h,0) = 1
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 3
.ItemHeight(h) = 24
.SortableItem(h) = False
h1 = .InsertItem(h,,"Child 1")
.CellCaption(h1,1) = 1
.CellCaption(h1,2) = 2
.CellCaption(h1,3) = 3
h1 = .InsertItem(h,,"Child 2")
.CellCaption(h1,1) = 4
.CellCaption(h1,2) = 5
.CellCaption(h1,3) = 6
.ExpandItem(h) = True
End With
End With
|
|
433
|
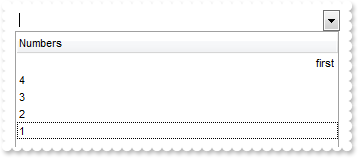
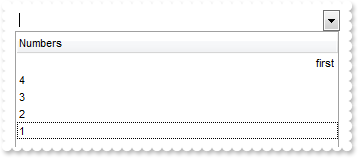
How can I specify an item to be always the first item

With ComboBox1
.BeginUpdate
.TreeColumnIndex = -1
.Columns.Add("Numbers").SortType = 1
With .Items
.AddItem 1
.AddItem 2
.AddItem 3
.AddItem 4
h = .AddItem("first")
.ItemPosition(h) = 0
.CellHAlignment(h,0) = 2
.SortableItem(h) = False
.SortChildren 0,0,False
End With
.EndUpdate
End With
|
|
432
|
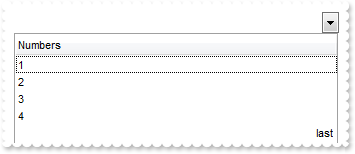
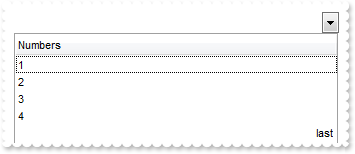
How can I specify an item to be always the last item

With ComboBox1
.BeginUpdate
.TreeColumnIndex = -1
.Columns.Add("Numbers").SortType = 1
With .Items
.AddItem 1
.AddItem 2
.AddItem 3
.AddItem 4
h = .AddItem("last")
.CellHAlignment(h,0) = 2
.SortableItem(h) = False
.SortChildren 0,0,True
End With
.EndUpdate
End With
|
|
431
|
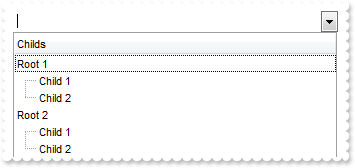
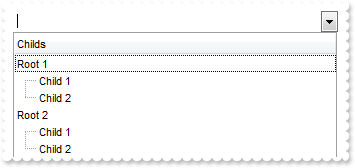
Can I allow sorting only the child items

With ComboBox1
.BeginUpdate
.Columns.Add "Childs"
With .Items
h = .AddItem("Root 1")
.SortableItem(h) = False
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.SortableItem(h) = False
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
430
|
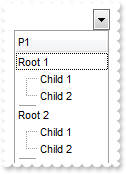
Can I specify a terminal item so it will mark the end of childs

With ComboBox1
.BeginUpdate
.ScrollBySingleLine = True
.Columns.Add "P1"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .InsertItem(h,"","")
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 1
.ItemHeight(h) = 2
.SelectableItem(h) = False
.SortableItem(h) = False
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .InsertItem(h,"","")
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 1
.ItemHeight(h) = 2
.SelectableItem(h) = False
.SortableItem(h) = False
End With
.EndUpdate
End With
|
|
429
|
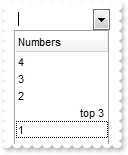
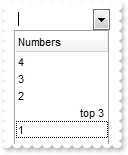
Is it possible to specify an item being unsortable so its position won't be changed after sorting

With ComboBox1
.BeginUpdate
.TreeColumnIndex = -1
.Columns.Add("Numbers").SortType = 1
With .Items
.AddItem 1
.AddItem 2
.AddItem 3
.AddItem 4
h = .AddItem("top 3")
.ItemPosition(h) = 3
.CellHAlignment(h,0) = 2
.SortableItem(h) = False
.SortChildren 0,0,False
End With
.EndUpdate
End With
|
|
428
|
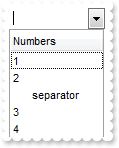
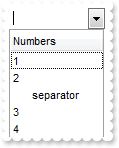
Can I specify an item to be a separator

With ComboBox1
.BeginUpdate
.TreeColumnIndex = -1
.SortOnClick = 0
.Columns.Add "Numbers"
With .Items
.AddItem 1
.AddItem 2
h = .AddItem("separator")
.SelectableItem(h) = False
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 1
.ItemDividerLine(h) = 5
.CellHAlignment(h,0) = 1
.AddItem 3
.AddItem 4
End With
.EndUpdate
End With
|
|
427
|
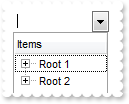
How can I collapse all items

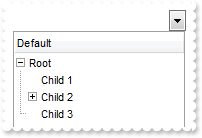
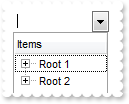
With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add "Items"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(0) = False
End With
.EndUpdate
End With
|
|
426
|
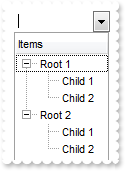
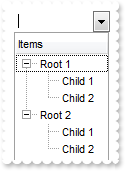
How can I expand all items

With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add "Items"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(0) = True
End With
.EndUpdate
End With
|
|
425
|
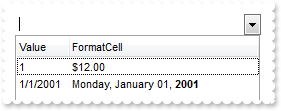
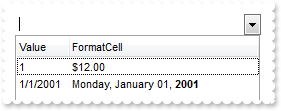
Is it possible to specify the cell's value but still want to display some formatted text instead the value

With ComboBox1
.BeginUpdate
.MarkSearchColumn = False
.Columns.Add "Value"
.Columns.Add "FormatCell"
With .Items
h = .AddItem(1)
.CellCaption(h,1) = 12
.FormatCell(h,1) = "currency(value)"
h = .AddItem(#1/1/2001#)
.CellCaption(h,1) = #1/1/2001#
.CellCaptionFormat(h,1) = 1
.FormatCell(h,1) = "longdate(value) replace '2001' with '<b>2001</b>'"
End With
.EndUpdate
End With
|
|
424
|
How can I change the foreground color for a particular column

With ComboBox1
With .Columns
.Add "Column 1"
.Add("Column 2").Def(8) = 8439039
.Add "Column 3"
End With
End With
|
|
423
|
How can I change the background color for a particular column

With ComboBox1
With .Columns
.Add "Column 1"
.Add("Column 2").Def(7) = 8439039
.Add "Column 3"
End With
End With
|
|
422
|
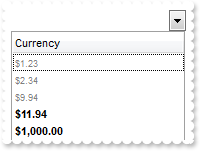
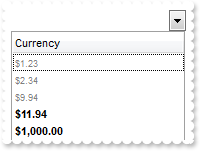
How can I display the column using currency format and enlarge the font for certain values

With ComboBox1
With .Columns.Add("Currency")
.Def(17) = 1
.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
End With
With .Items
.AddItem "1.23"
.AddItem "2.34"
.AddItem "9.94"
.AddItem "11.94"
.AddItem "1000"
End With
End With
|
|
421
|
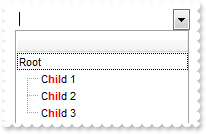
How can I highlight only parts of the cells

With ComboBox1
With .Columns.Add("")
.Def(17) = 1
.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
420
|
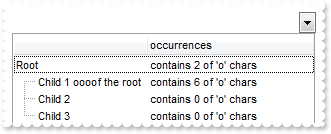
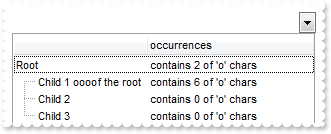
How can I get the number of occurrences of a specified string in the cell

With ComboBox1
.Columns.Add ""
With .Columns.Add("occurrences")
.ComputedField = "lower(%0) count 'o'"
.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1 oooof the root"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
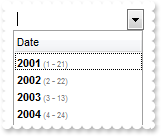
419
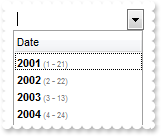
|
How can I display dates in my format

With ComboBox1
With .Columns.Add("Date")
.Def(17) = 1
.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
End With
With .Items
.AddItem #1/21/2001#
.AddItem #2/22/2002#
.AddItem #3/13/2003#
.AddItem #4/24/2004#
End With
End With
|
|
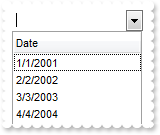
418
|
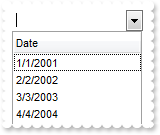
How can I display dates in short format

With ComboBox1
.Columns.Add("Date").FormatColumn = "shortdate(value)"
With .Items
.AddItem #1/1/2001#
.AddItem #2/2/2002#
.AddItem #3/3/2003#
.AddItem #4/4/2004#
End With
End With
|
|
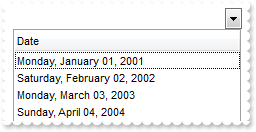
417
|
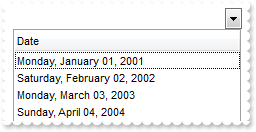
How can I display dates in long format

With ComboBox1
.Columns.Add("Date").FormatColumn = "longdate(value)"
With .Items
.AddItem #1/1/2001#
.AddItem #2/2/2002#
.AddItem #3/3/2003#
.AddItem #4/4/2004#
End With
End With
|
|
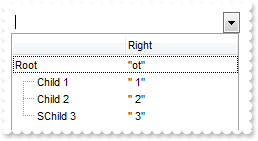
416
|
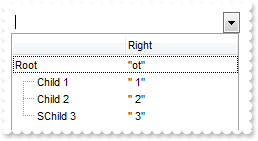
How can I display only the right part of the cell

With ComboBox1
.Columns.Add ""
With .Columns.Add("Right")
.ComputedField = "%0 right 2"
.FormatColumn = "'""' + value + '""'"
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"SChild 3"
.ExpandItem(h) = True
End With
End With
|
|
415
|
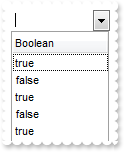
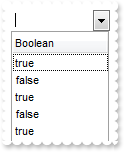
How can I display true or false instead 0 and -1

With ComboBox1
.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
With .Items
.AddItem True
.AddItem False
.AddItem True
.AddItem 0
.AddItem 1
End With
End With
|
|
414
|
How can I display icons or images instead numbers

With ComboBox1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Icons")
.Def(17) = 1
.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value"
End With
With .Items
.AddItem 1
.AddItem 2
.AddItem 3
End With
End With
|
|
413
|
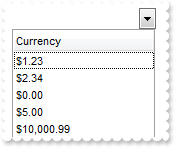
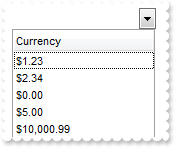
How can I display the column using currency

With ComboBox1
.Columns.Add("Currency").FormatColumn = "currency(dbl(value))"
With .Items
.AddItem "1.23"
.AddItem "2.34"
.AddItem "0"
.AddItem 5
.AddItem "10000.99"
End With
End With
|
|
412
|
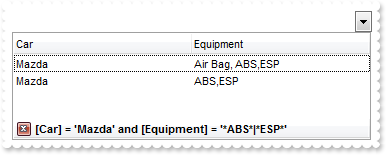
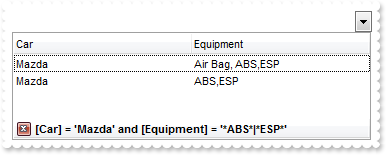
How can I filter programatically using more columns

With ComboBox1
.BeginUpdate
.MarkSearchColumn = False
With .Columns
.Add "Car"
.Add "Equipment"
End With
With .Items
.CellCaption(.AddItem("Mazda"),1) = "Air Bag"
.CellCaption(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellCaption(.AddItem("Ford"),1) = "Air condition"
.CellCaption(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellCaption(.AddItem("Mazda"),1) = "ABS,ESP"
End With
With .Columns.Item("Car")
.FilterType = 240
.Filter = "Mazda"
End With
With .Columns.Item("Equipment")
.FilterType = 3
.Filter = "*ABS*|*ESP*"
End With
.ApplyFilter
.EndUpdate
End With
|
|
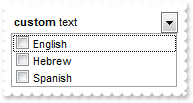
411
|
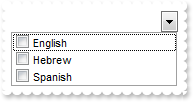
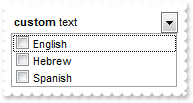
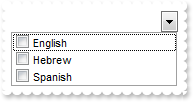
I need a combobox that supports selecting multiple items, preferably with checkboxes. I can't find an example of how to do this. Does your control support it

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub ComboBox1_CellStateChanged(ByVal Cell As Long)
With ComboBox1
.LabelText = Cell
Debug.Print( .Items.CellCaption(0,Cell) )
Debug.Print( .Items.CellState(0,Cell) )
End With
End Sub
With ComboBox1
.BeginUpdate
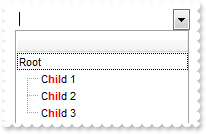
.Style = 2
.IntegralHeight = True
.HeaderVisible = False
.SingleEdit = True
.SearchColumnIndex = -1
.AdjustSearchColumn = False
.Columns.Add("Language").Def(0) = True
With .Items
.AddItem "English"
.AddItem "Hebrew"
.AddItem "Spanish"
End With
.EndUpdate
End With
|
|
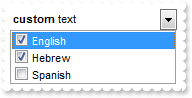
410
|
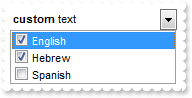
How can I display a different caption in the label area, when I click the cell's check box

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub ComboBox1_CellStateChanged(ByVal Cell As Long)
With ComboBox1
.LabelText = Cell
Debug.Print( .Items.CellCaption(0,Cell) )
Debug.Print( .Items.CellState(0,Cell) )
End With
End Sub
With ComboBox1
.BeginUpdate
.Style = 2
.IntegralHeight = True
.HeaderVisible = False
.SingleEdit = True
.SearchColumnIndex = -1
.AdjustSearchColumn = False
.Columns.Add("Language").Def(0) = True
With .Items
.AddItem "English"
.AddItem "Hebrew"
.AddItem "Spanish"
End With
.LabelText = " <b>custom</b> text "
.EndUpdate
End With
|
|
409
|
How can I display a different caption in the label area

With ComboBox1
.BeginUpdate
.Style = 2
.IntegralHeight = True
.HeaderVisible = False
.SingleEdit = True
.SearchColumnIndex = -1
.AdjustSearchColumn = False
.Columns.Add("Language").Def(0) = True
With .Items
.AddItem "English"
.AddItem "Hebrew"
.AddItem "Spanish"
End With
.LabelText = " <b>custom</b> text "
.EndUpdate
End With
|
|
408
|
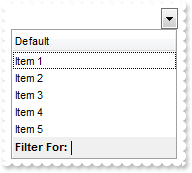
How can I change the background appearance (ebn) for the filter field in the bottom part of the drop down portion

With ComboBox1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.FilterForVisible = True
.FilterForBackColor = &H1000000
.IntegralHeight = True
.Columns.Add "Default"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.AddItem "Item 5"
End With
.EndUpdate
End With
|
|
407
|
How can I change the background color for the filter field in the bottom part of the drop down portion

With ComboBox1
.BeginUpdate
.FilterForVisible = True
.FilterForBackColor = RGB(240,240,240)
.IntegralHeight = True
.Columns.Add "Default"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.AddItem "Item 5"
End With
.EndUpdate
End With
|
|
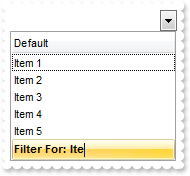
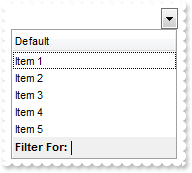
406
|
How can I display a filter field in the bottom part of the drop down portion

With ComboBox1
.BeginUpdate
.FilterForVisible = True
.IntegralHeight = True
.Columns.Add "Default"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.AddItem "Item 5"
End With
.EndUpdate
End With
|
|
405
|
Does your control support RightToLeft property for RTL languages or right to left

With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("P1")
.Def(0) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.RightToLeft = True
.EndUpdate
End With
|
|
404
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

With ComboBox1
.BeginUpdate
With .Columns
.Add "C1"
.Add "C2"
.Add "C3"
.Add "C4"
.Add "C5"
.Add "C6"
.Add "C7"
.Add "C8"
End With
.RightToLeft = True
.EndUpdate
End With
|
|
403
|
Can I display the cell's check box after the text

With ComboBox1
With .Columns.Add("Column")
.Def(0) = True
.Def(34) = "caption,check"
End With
With .Items
.CellHasCheckBox(.AddItem("Caption 1"),0) = True
.CellHasCheckBox(.AddItem("Caption 2"),0) = True
End With
End With
|
|
402
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

With ComboBox1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture"
With .Items
h = .AddItem("Text")
.CellImage(h,0) = 1
.CellHasCheckBox(h,0) = True
End With
End With
|
|
401
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

With ComboBox1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture"
With .Items
h = .AddItem("Text")
.CellImage(h,0) = 1
End With
End With
|